Rangle
“How to create a costumer-centric venture?”
CLIENT/AGENCY - Rangle.io - Arc Design Group
MY ROLE - Innovation & Growth Strategy / Website Design Lead
TEAM - Myself & Senior Researcher for strategy / Myself, 2 visual designers, a UI designer, a Creative writer, and a PM for the website
Rangle's Future website
The first task given to me by rangle.io was to redesign the website
Brief
I. Learning from the Competition: We conducted extensive competitive analysis across other major retailers across the web.
II. Understanding Customers and Stakeholders: It's obvious that gamers are our customers, but as designers, we must also factor in other customers and stakeholders - teams from marketing, merchandising, operations, and engineering. We made sure the design was not only usable by customers, but it was easy to manage by the operations team, capable of supporting marketing campaigns, as well as supporting global merchandising teams across the world.
III. Testing Early Hypothesis: Prior to jumping into a new design, we leveraged the legacy platform for A/B testing and user testing some of our hypothesis on what our customers wanted, as well as pin-pointing what moved the needle for the business.
IV. Site Architecture and Key User Flows: Developing the overall site architecture and the right taxonomy was a critical foundation to the key user flows.
V. Developing a Cohesive and Extensible Visual Design System: In order for the site to be scaleable, the visual design language was fleshed out along side a lead visual designer. All templates were defined and new processes for the production design pipeline was established to accommodate daily requests by marketing and merchandising teams across the world.
Design Process
1. Interviews
We did 1-on-1 interviews with members of our executive team to nail down what rangle.io is all about. To really be present, we recorded each interview and took notes that we listened later. We also created wordclouds of those conversations.
2. Vision
Next step was to clarify what the vision for each sector was And to translate what was the main vision of the company. We felt like we knew everything there was to know about the current rangle, but more important to that was what is the future of rangle. What is the vision of this company and how is it going to transition from what it is now to what it is going to be in the future? So writing vision and mission statements, brand guidelines, a project brief, and website copy was not easy and had to be clarified. Also if we were going to target new audiences, the core users had to have the same experience and flow as they had before, and at the same time our Core + users (New audience) should be conveyed on what we do and have that same aha moment.
We also had to understand and clarify what rangle's process was, and how could it evolve in order to provide the same flow for all the users.
Transition Strategy
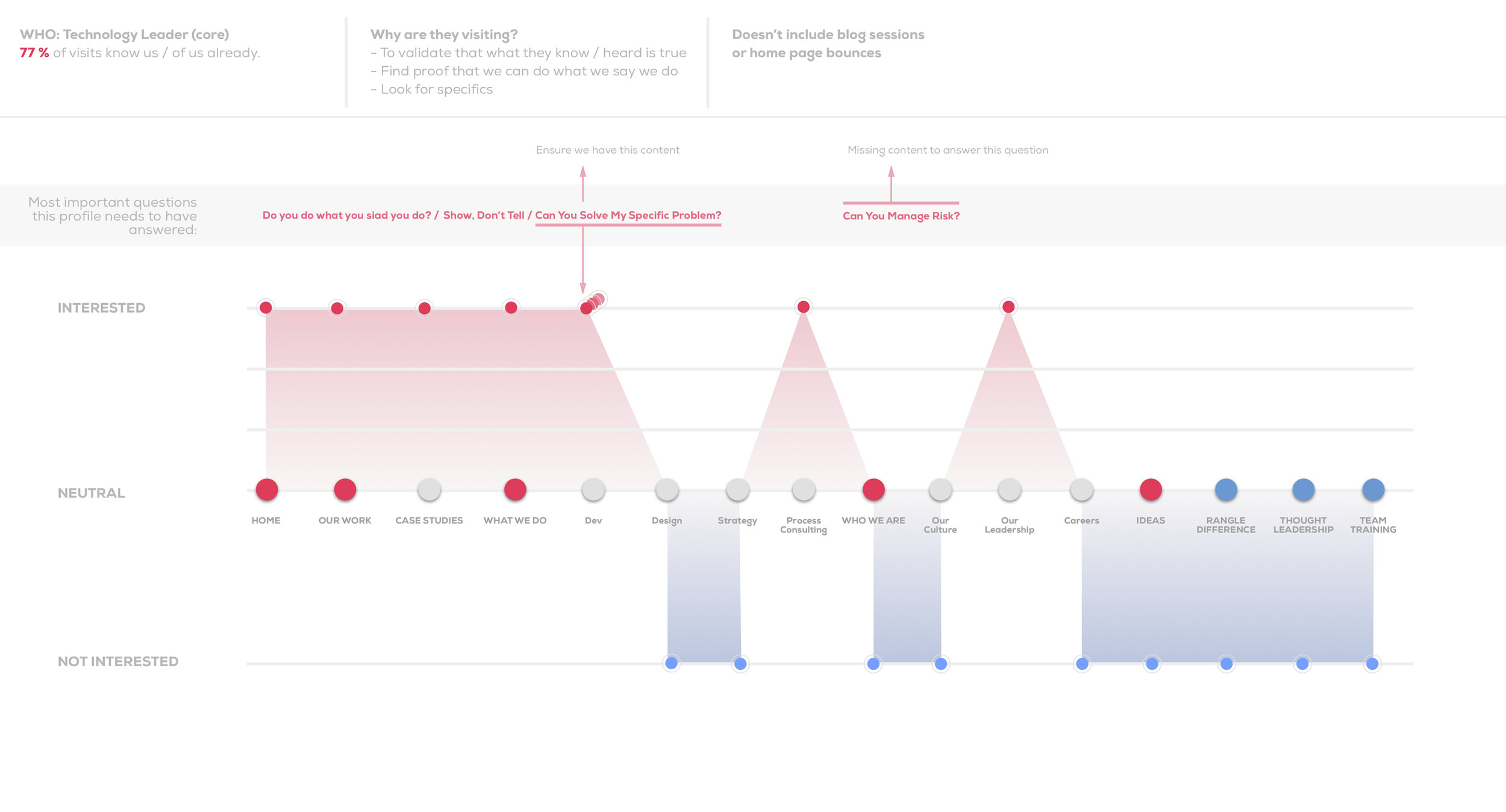
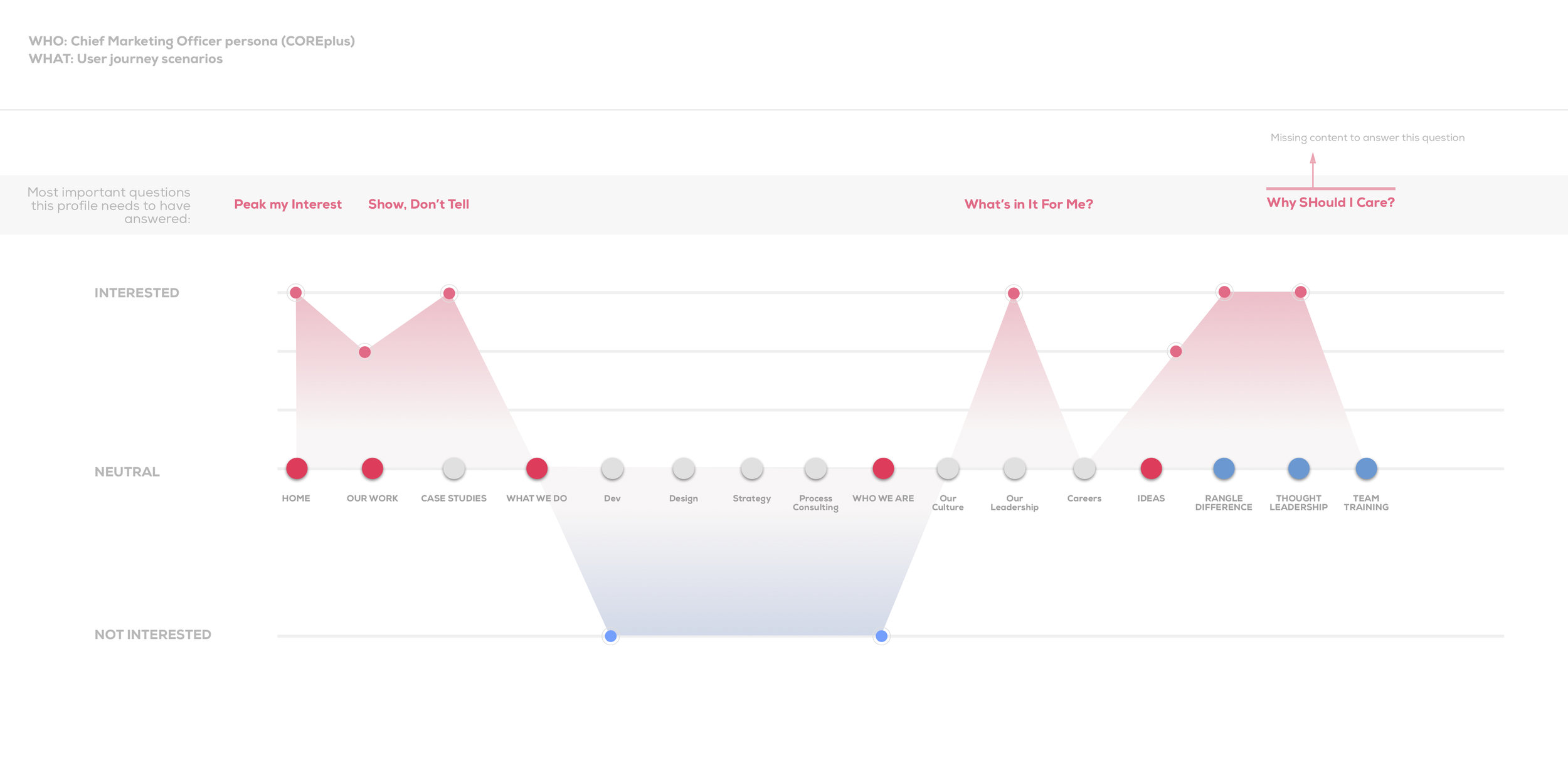
3. Target audience
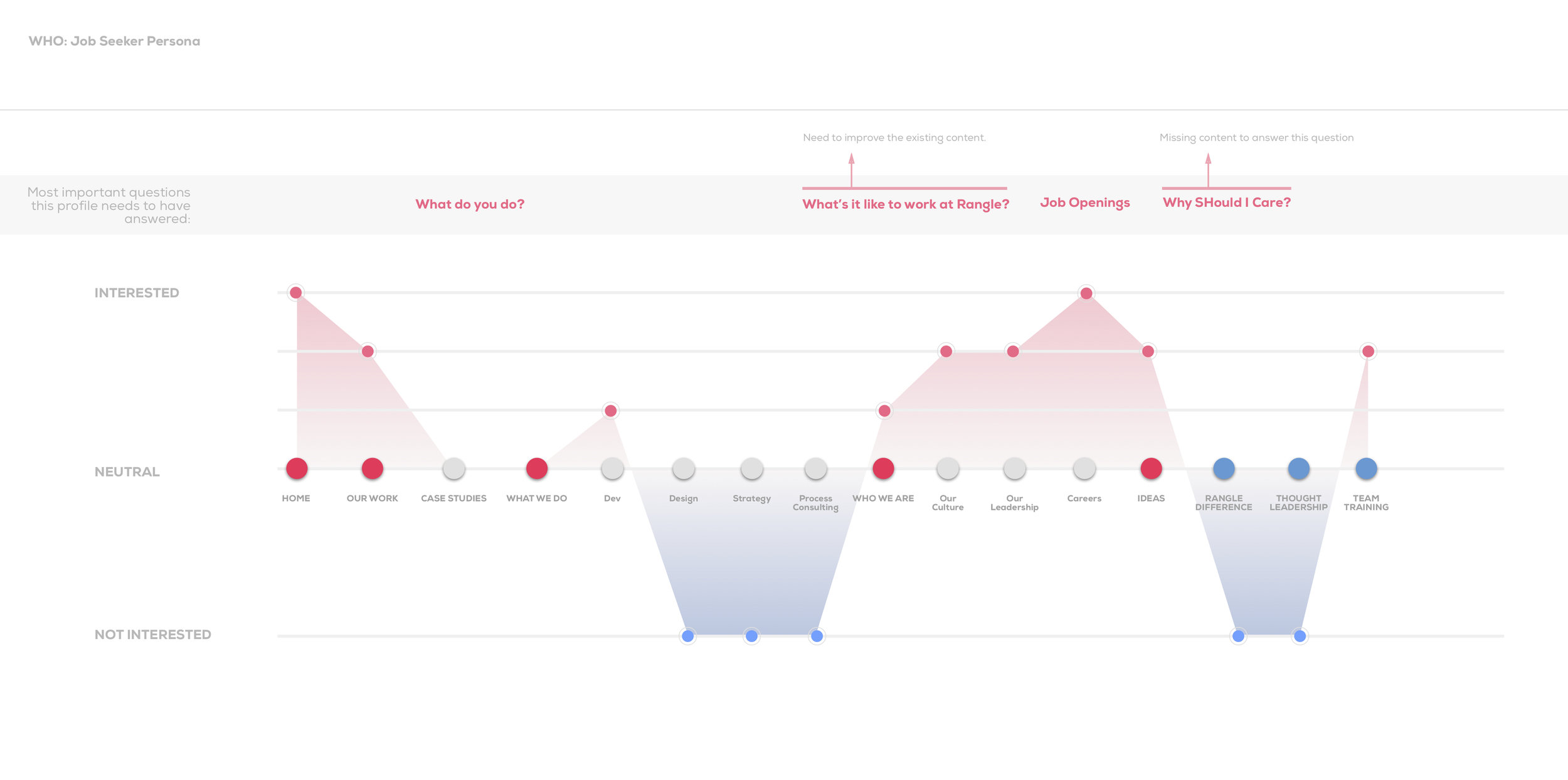
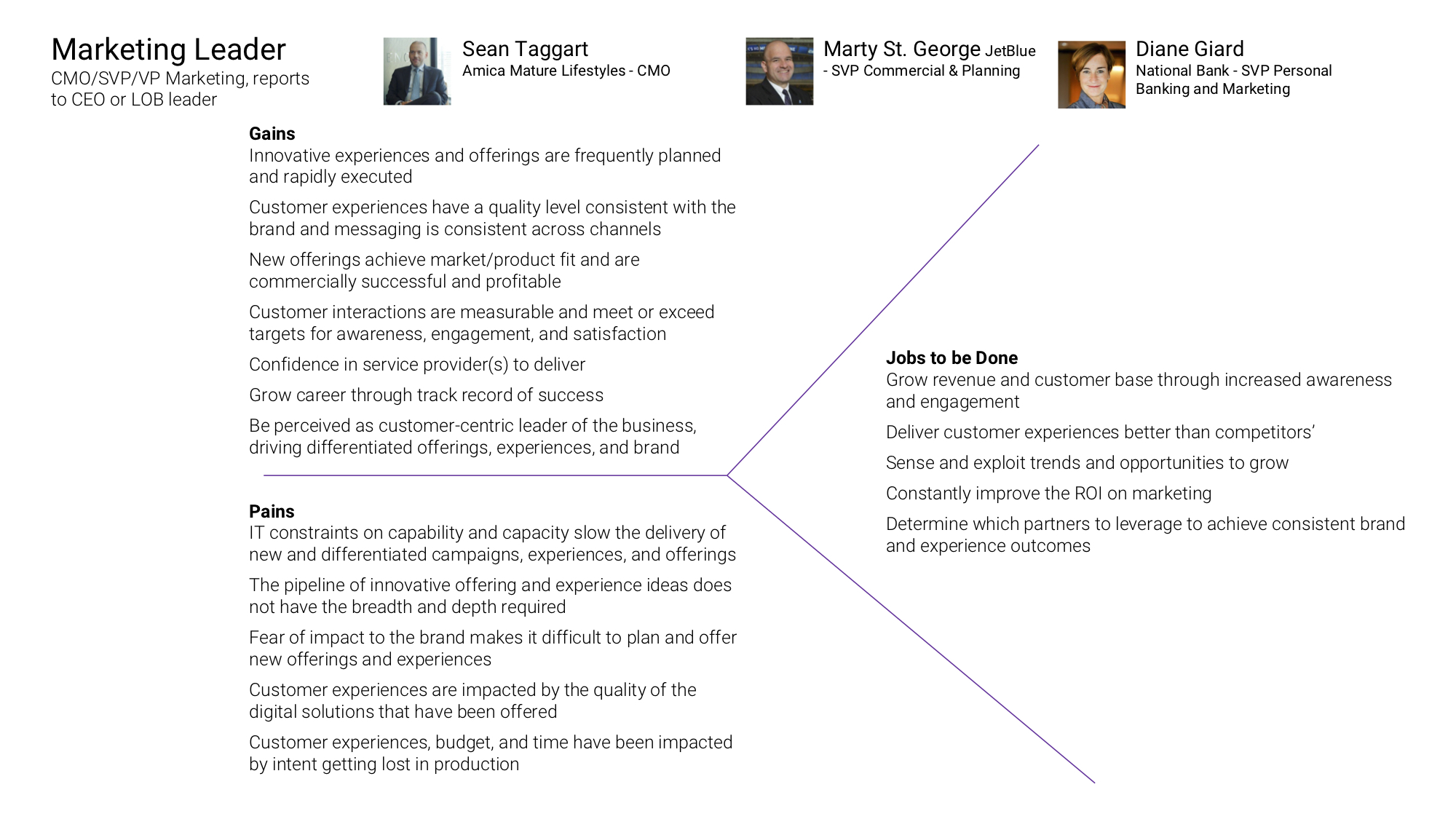
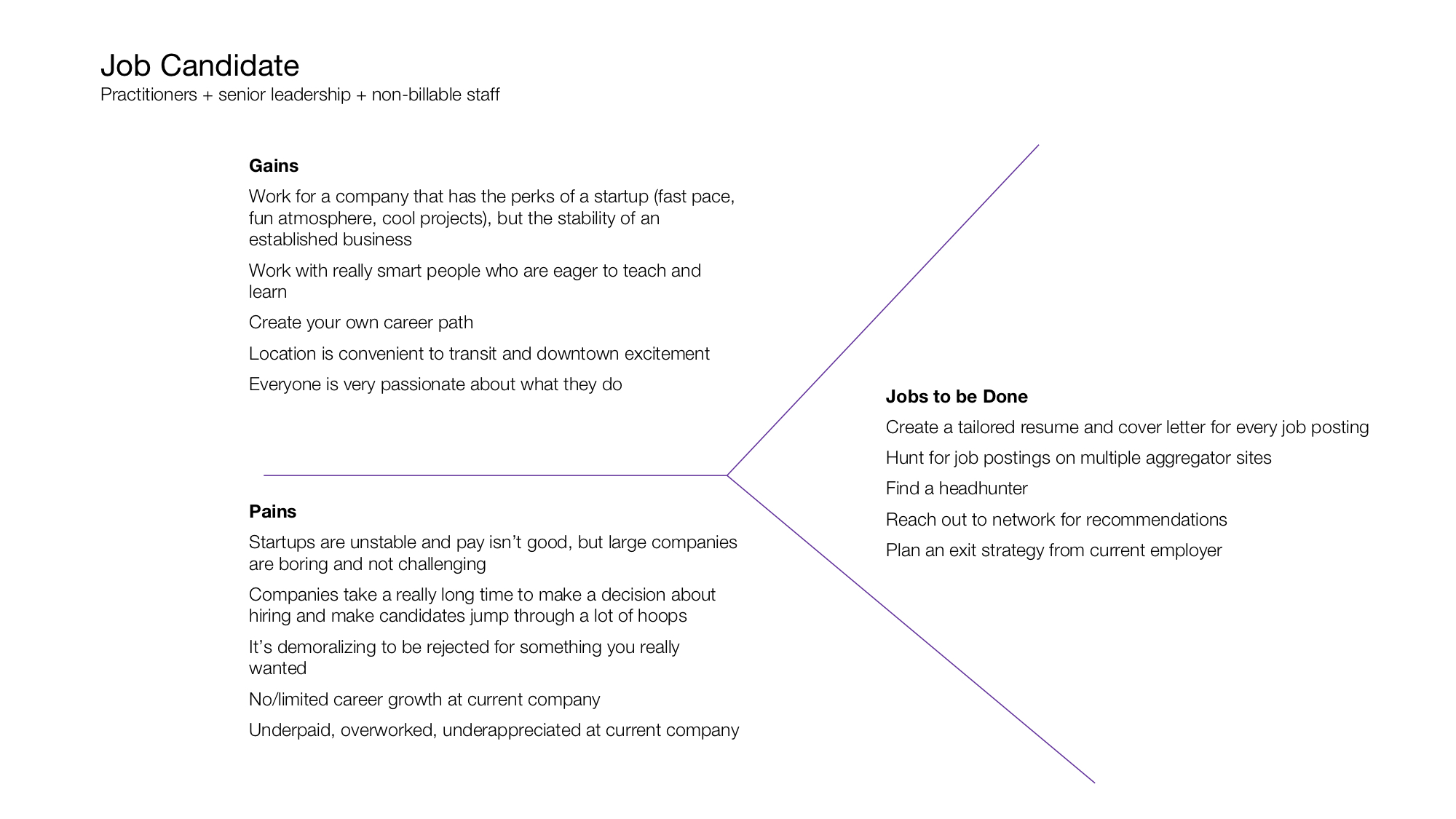
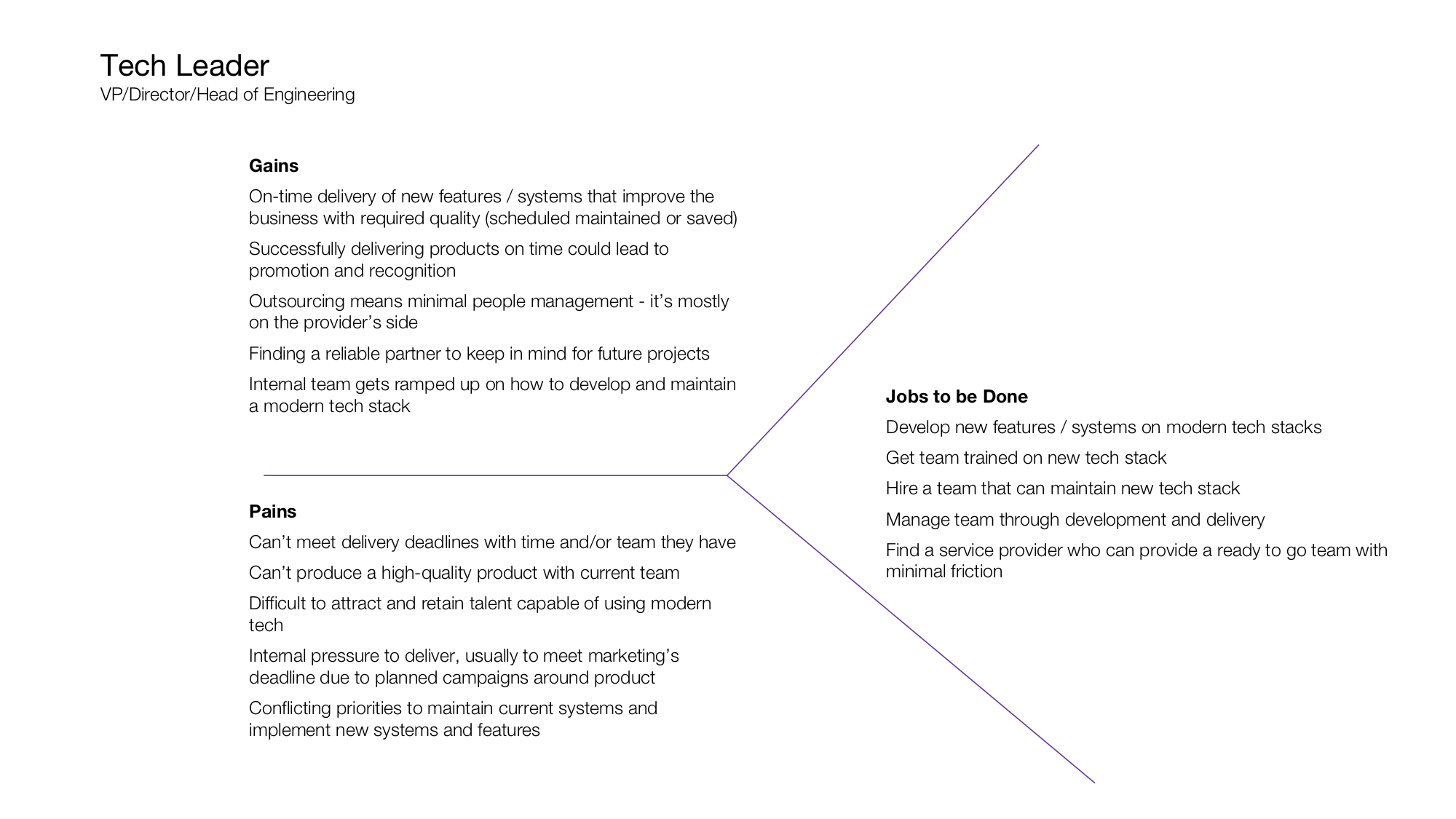
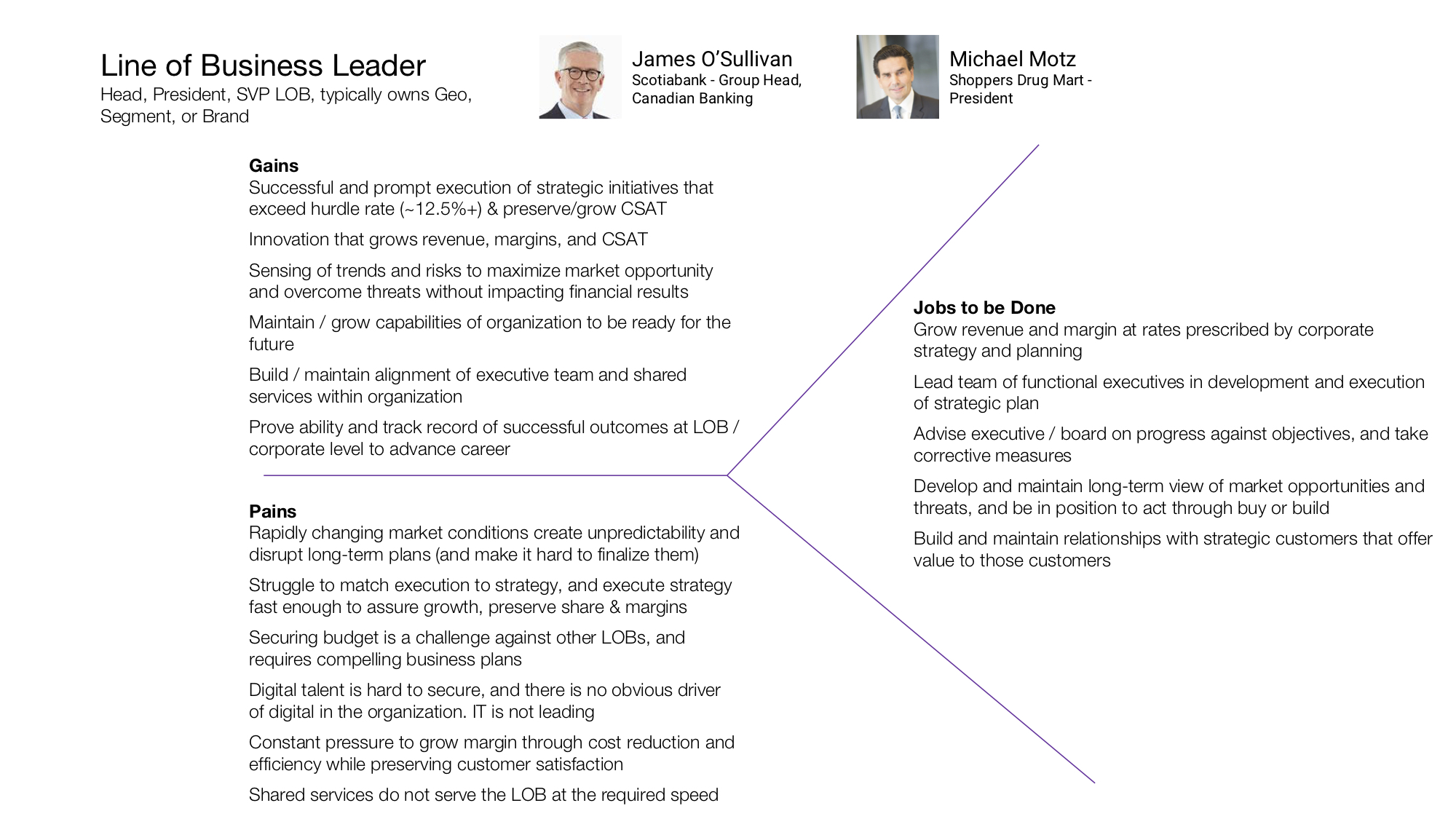
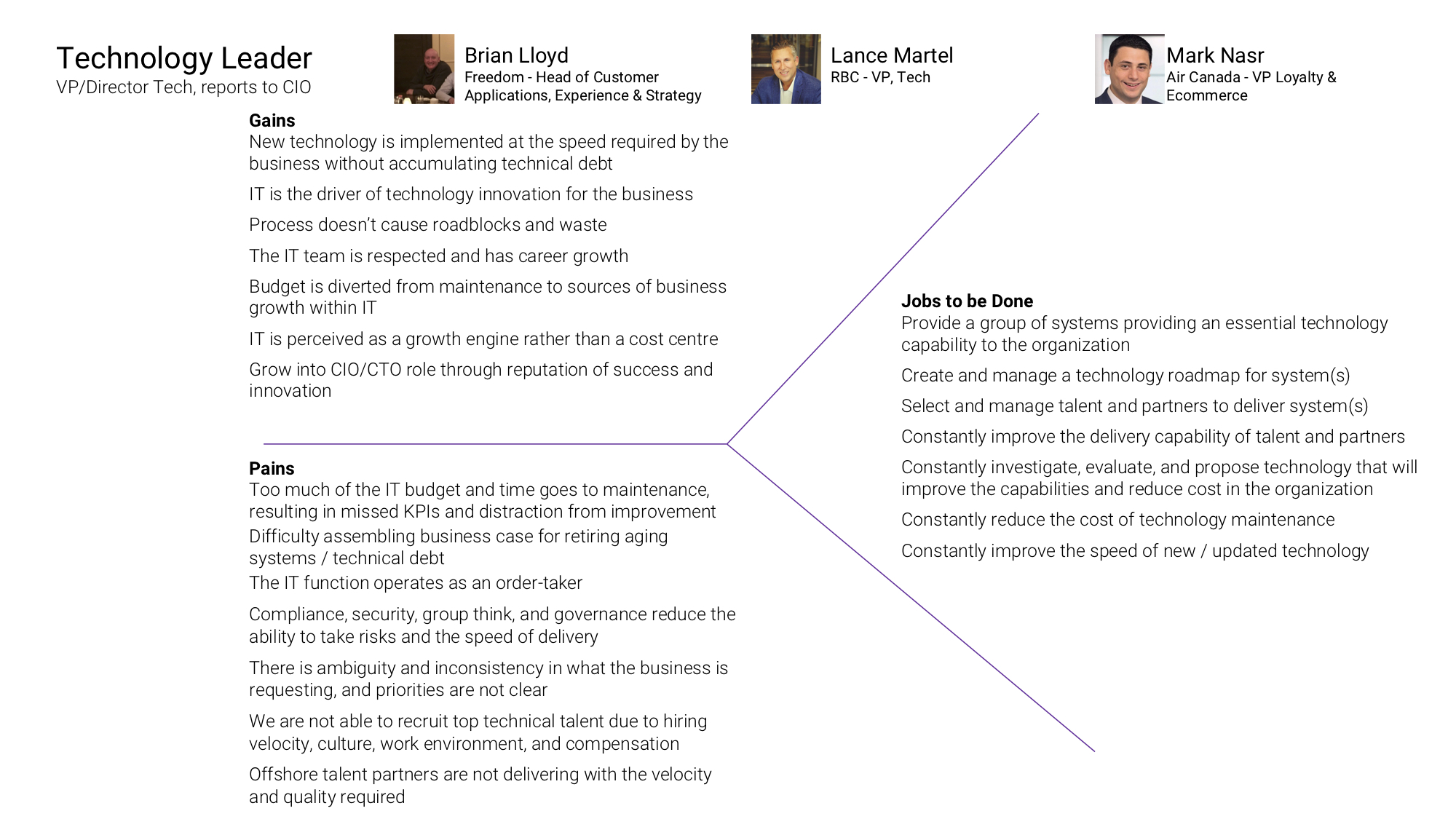
We already had a good idea about our existing costumers and there was a system in place that was working efficiently. But we had to understand the structure and personas of our new target. Rangle can be a leader in supporting businesses in their digital evolution.
What are the best opportunities for Rangle to serve customer organizations in their digital transformation and innovation efforts that creates value for both?”
Target Structure
4. Project briefs
Before diving into the project, we wrote a project brief to keep everybody on the same page. We updated it as needed so it always reflected the current state of the project.
5. Competitive analysis
We looked at what else is out there. We started with a list of competitors, then moved on to businesses that serve our target audience outside the javascript front-end field. We compared competitors’ strengths, weaknesses, and opportunities and highlighted areas we wanted to draw attention to—and features we wanted to avoid.
Existing Website IA
6. Information Architecture
Information architecture is the practice of organizing content so it’s easy to understand. In web design, structural diagrams map the relationships between all the screens of a site, giving you a high-level overview of your site’s components.
I drew an information architecture diagram of our old site that showed the relationships between the screens. I evaluated the content, our goals, and traffic before updating and suggesting changes. The diagram helped us define the scope of our project releases and acted like a checklist as we wrote, designed, and coded all the pages.
7. Wireframes
We used wireframes throughout the redesign to help think through problems and get approval for ideas. Some were sketched on napkins and shared face-to-face, and others were drafted and shared online.
An unexpected bonus of wireframes: they help you write content. Just writing in a document makes it tough to visualize how everything will fit together, but pasting content into wireframes gives you a clear sense of the flow of the page and how each piece of content relates to another.
8. Inspiration Boards
My inspiration boards showed my vision of what our new brand might look like. They were my way of getting early buy-in from the team.
We sketched ideas in Illustrator as we researched, combining words, images, and color swatches into something that looked like an ad. The same design elements appeared in all the sketches, but their placement and appearance changed from sketch to sketch.
9. Mockups and prototypes
Many people don’t pay attention to wireframes or web designs if they’re printed on paper. Showing a design on a screen is fine, but it’s always best to see a design through the eyes of your audience.








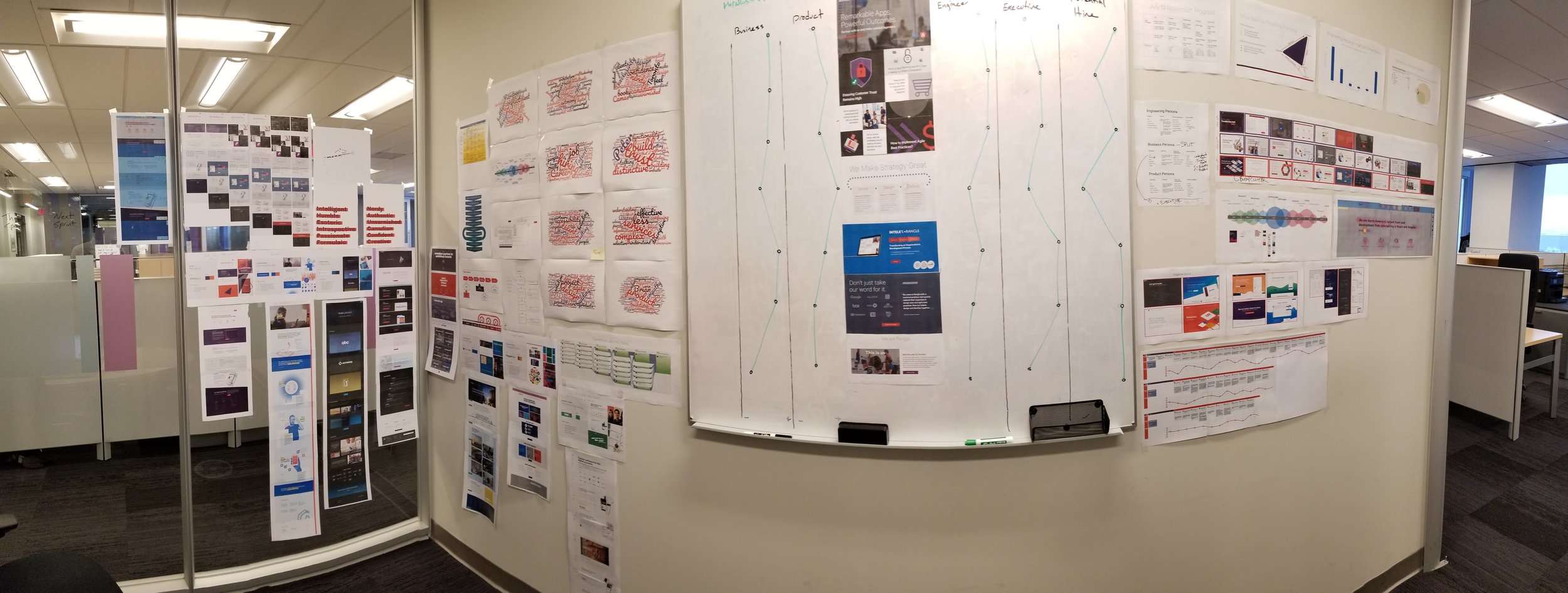
We started developing interactive mockups early on in the wire-framing process. We shared them with our customers and the team throughout the project until most of the site was coded. We also had a board with page components that kept changing in my war room for our internal stakeholders.
We asked people to say their thoughts out loud as they browsed so we knew what they were thinking as they interacted with the mockups. That feedback highlighted problem areas and validated design choices so we could finalize the project.
10. Ideation
We explored and ideated with different methodologies and designs for the flow of the website.
Experimenting with Movement
Experimenting with Video
11.Final Design
Old website
new website
Other work with Rangle.io
Roche pitch deck
As a side project, I helped create and design the pitch deck for Roche, now one of Rangle's biggest clients.
Future offering proposal
Rangle’s recent success provided it the opportunity to explore strategic options for its future success and growth. Rangle can be a leader in supporting businesses in their digital evolution. The customer journey and service blueprint, and create a context for deep understanding of needs and desires. Pairing service design, business strategy, and digital expertise with client subject matter experts will lead to innovation that matters and drive business performance.
Partnering that with a culture and capabilities for rapid prototyping will enable clients to move quickly and effectively to grow their businesses and customer satisfaction.